Przykład 2. Wymagania: filtrowanie dokumentów na podstawie innych warunków niż warunki równości. Pozostałe wymagania tak jak w przykładzie pierwszym dotyczą zapewnienia możliwości stronnicowania, sortowania i formatowania widoków. W tym przykładzie filtrowane będą dokumenty na podstawie zadanego okresu, w którym dokumenty były modyfikowane.
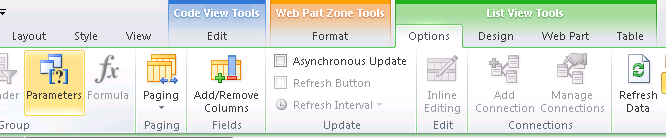
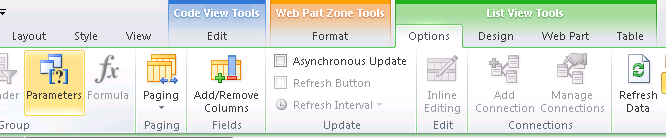
Zrealizowanie takiego scenariusza z wykorzystaniem XsltListViewWebParta wymaga dokonania w nim pewnych modyfikacji. Po pierwsze konieczne jest zapewnienie parametrów przechowujących wartości filtrów daty początkowej i końcowej okresu modyfikacji dokumentów. Dodawanie parametrów jest proste w programie SharePoint Designer (2010). Poniższy obrazek pokazuje opcję zarządzania paramtetramie webparta.

W parametrach określono wartości domyślne na zasadzie 100 lat wstecz i 100 lat w przyszłość przyjmując założenie, że taki zakres obejmie wszystkie dokumenty. Parametry są sformatowane tekstowo w sposób gwarantujący poprawne rozpoznanie w zapytaniu webparta (CAML).
Kolejną modyfikacją jest skonfigurowanie zapytania tak, aby wykorzystywało parametry z wartościami filtrów. Modyfikacja zapytania sprowadza się do odnalezienia w konfiguracji webparta elementu XmlDefinition/View/Query i określenia jego wartości zgodnie z poniższym przykładem:
{startDate}
{endDate}
Takie zapytanie filtruje dokumenty w ten sposób, że data modyfikacji dokumentu musi być większa lub równa od zadanej daty początkowej oraz musi być mniejsza lub równa od daty końcowej.
Dwie powyższe zmiany stanowią całość modyfikacji w XsltListViewWebParcie. Pozostała konfiguracja wiąże się z zapewnieniem wartości parametrów filtrowania.
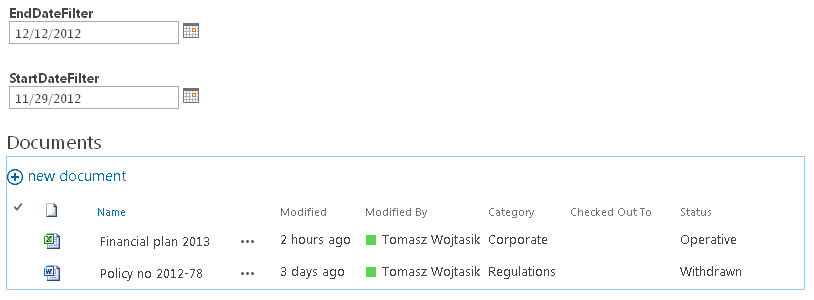
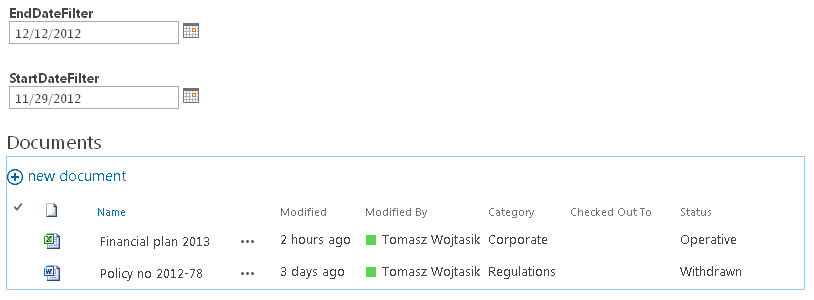
Jeżeli mamy do dyspozycji SharePoint w wersji Server najłatwiej jest skorzystać z webpartów filtra daty. Po dodaniu dwóch takich webpartów reprezentujących datę początkową i datę końcową należy skonfigurować połączenie pomiędzy webpartami. Takie połączenie będzie miało za zadanie ustawić wartość parametrów w XsltListViewWebParcie na podstawie dat określonych w webpartach filtra daty. Poniższy obrazek prezentuje konfigurację połączenia obsługującego wartość filtra daty początkowej.

Wykonanie powyższych kroków pozwala filtrować dokumenty na podstawie okresu, w którym zostały zmodyfikowane.

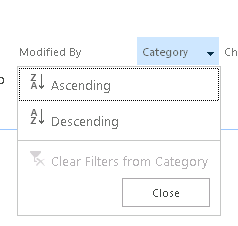
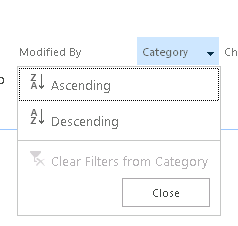
Takie podejście spełnia zadane w tym przykładzie wymagania. Niestety nie jest wolne od wad. W samym widoku listy nie ma informacji o fakcie filtrowania, ponieważ filtrowanie w nagłówkach kolumn nie pozwala na inne warunki filtrowania niż warunek równości, co jest zrozumiałe. Gorszą informacją jest jednak ta, że filtrowanie w kolumnach (warunek równości) przestaje być możliwe, dostępna jest tylko opcja sortowania.

Jeżeli nie mamy do dyspozycji webpartów filtra, ponieważ korzystamy tylko z SharePoint Foundation można zrealizować wymagania zadane w tym przykładzie inaczej. Propozycją rozwiązania jest oparta o zamieszczenie informacji o wartościach filtrów w query stringu. W takim wariancie XsltListViewWebPart musi być przygotowany tak samo jak w pierwszym wariancie z jedną różnicą: źródłem wartości parametrów będzie parametr query string. Wówczas definicja parametrów wygląda tak:
Źródłem wartości filtrów będą standardowe kontrolki daty. Po określeniu dat użytkownik będzie zatwierdzał filtr poprzez kliknięcie w przycisk. Kontrolki można dodać do strony w programie SharePoint Designer, rezultat takiego działania będzie widoczny w kodzie strony.
| Date from | |
| Date to |
Kliknięcie w przycisk będzie skutkowało wykonaniem funkcji JavaScript. Zadaniem funkcji jest odczytanie wartości dat, sformatowanie ich do postaci zrozumiałej przez zapytanie CAML i przekierowanie na bieżącą stronę z dodanymi w adresie parametrami. W takim scenariuszu konieczne jest również opracowanie funkcji wyoływanej w trakcie ładowania strony, której zadaniem będzie odczytanie ewentualnych parametrów z query stringa i wpisanie ich do kontrolek z datami.
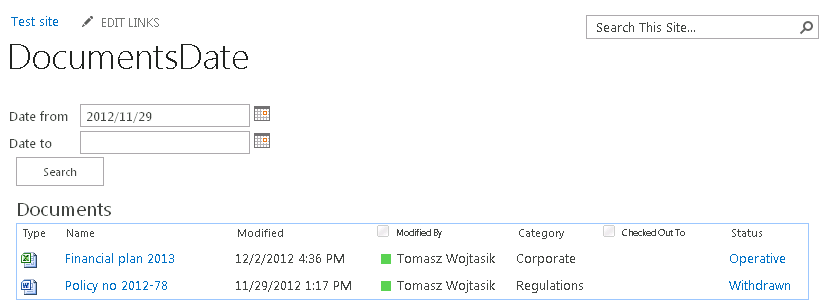
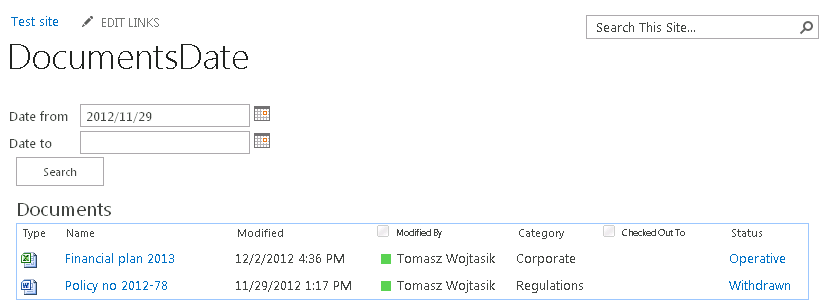
Poniżej przykład filtrowania z widocznym aktualnym adresem strony.

Takie podejście pozwala spełnić zadane wymagania. Wymaga jednak trochę więcej pracy i podstawowej znajomości JavaScript. Tak jak przy pierwszym rozwiązaniu filtrowanie w kolumnach z wykorzystaniem warunku równości nie jest możliwe.
Realizacja podejścia zakładającego parametry dat przekazywane do zapytania jest możliwa również w DataFormWebParcie. W zasadzie realizacja różni się tylko jednym punktem. XsltListViewWebPart definiuje swoje źródło danych w elemencie XmlDefinition. DataFormWebPart posiada właściwość SPDataSource, która w atrybucie SelectCommand zawiera definicję zapytania. Analogicznie jak w omówionych powyżej przykładach można zmodyfikować zapytanie dodając do niego odwołania do parametrów webparta. Same parametry definiuje się i zasila identycznie jak w przypadku XsltListViewWebParta.
[:pl]Przykład 2. Wymagania: filtrowanie dokumentów na podstawie innych warunków niż warunki równości. Pozostałe wymagania tak jak w przykładzie pierwszym dotyczą zapewnienia możliwości stronnicowania, sortowania i formatowania widoków. W tym przykładzie filtrowane będą dokumenty na podstawie zadanego okresu, w którym dokumenty były modyfikowane.
Zrealizowanie takiego scenariusza z wykorzystaniem XsltListViewWebParta wymaga dokonania w nim pewnych modyfikacji. Po pierwsze konieczne jest zapewnienie parametrów przechowujących wartości filtrów daty początkowej i końcowej okresu modyfikacji dokumentów. Dodawanie parametrów jest proste w programie SharePoint Designer (2010). Poniższy obrazek pokazuje opcję zarządzania paramtetramie webparta.

W parametrach określono wartości domyślne na zasadzie 100 lat wstecz i 100 lat w przyszłość przyjmując założenie, że taki zakres obejmie wszystkie dokumenty. Parametry są sformatowane tekstowo w sposób gwarantujący poprawne rozpoznanie w zapytaniu webparta (CAML).
Kolejną modyfikacją jest skonfigurowanie zapytania tak, aby wykorzystywało parametry z wartościami filtrów. Modyfikacja zapytania sprowadza się do odnalezienia w konfiguracji webparta elementu XmlDefinition/View/Query i określenia jego wartości zgodnie z poniższym przykładem:
{startDate}
{endDate}
Takie zapytanie filtruje dokumenty w ten sposób, że data modyfikacji dokumentu musi być większa lub równa od zadanej daty początkowej oraz musi być mniejsza lub równa od daty końcowej.
Dwie powyższe zmiany stanowią całość modyfikacji w XsltListViewWebParcie. Pozostała konfiguracja wiąże się z zapewnieniem wartości parametrów filtrowania.
Jeżeli mamy do dyspozycji SharePoint w wersji Server najłatwiej jest skorzystać z webpartów filtra daty. Po dodaniu dwóch takich webpartów reprezentujących datę początkową i datę końcową należy skonfigurować połączenie pomiędzy webpartami. Takie połączenie będzie miało za zadanie ustawić wartość parametrów w XsltListViewWebParcie na podstawie dat określonych w webpartach filtra daty. Poniższy obrazek prezentuje konfigurację połączenia obsługującego wartość filtra daty początkowej.

Wykonanie powyższych kroków pozwala filtrować dokumenty na podstawie okresu, w którym zostały zmodyfikowane.

Takie podejście spełnia zadane w tym przykładzie wymagania. Niestety nie jest wolne od wad. W samym widoku listy nie ma informacji o fakcie filtrowania, ponieważ filtrowanie w nagłówkach kolumn nie pozwala na inne warunki filtrowania niż warunek równości, co jest zrozumiałe. Gorszą informacją jest jednak ta, że filtrowanie w kolumnach (warunek równości) przestaje być możliwe, dostępna jest tylko opcja sortowania.

Jeżeli nie mamy do dyspozycji webpartów filtra, ponieważ korzystamy tylko z SharePoint Foundation można zrealizować wymagania zadane w tym przykładzie inaczej. Propozycją rozwiązania jest oparta o zamieszczenie informacji o wartościach filtrów w query stringu. W takim wariancie XsltListViewWebPart musi być przygotowany tak samo jak w pierwszym wariancie z jedną różnicą: źródłem wartości parametrów będzie parametr query string. Wówczas definicja parametrów wygląda tak:
Źródłem wartości filtrów będą standardowe kontrolki daty. Po określeniu dat użytkownik będzie zatwierdzał filtr poprzez kliknięcie w przycisk. Kontrolki można dodać do strony w programie SharePoint Designer, rezultat takiego działania będzie widoczny w kodzie strony.
| Date from | |
| Date to |
Kliknięcie w przycisk będzie skutkowało wykonaniem funkcji JavaScript. Zadaniem funkcji jest odczytanie wartości dat, sformatowanie ich do postaci zrozumiałej przez zapytanie CAML i przekierowanie na bieżącą stronę z dodanymi w adresie parametrami. W takim scenariuszu konieczne jest również opracowanie funkcji wyoływanej w trakcie ładowania strony, której zadaniem będzie odczytanie ewentualnych parametrów z query stringa i wpisanie ich do kontrolek z datami.
Poniżej przykład filtrowania z widocznym aktualnym adresem strony.

Takie podejście pozwala spełnić zadane wymagania. Wymaga jednak trochę więcej pracy i podstawowej znajomości JavaScript. Tak jak przy pierwszym rozwiązaniu filtrowanie w kolumnach z wykorzystaniem warunku równości nie jest możliwe.
Realizacja podejścia zakładającego parametry dat przekazywane do zapytania jest możliwa również w DataFormWebParcie. W zasadzie realizacja różni się tylko jednym punktem. XsltListViewWebPart definiuje swoje źródło danych w elemencie XmlDefinition. DataFormWebPart posiada właściwość SPDataSource, która w atrybucie SelectCommand zawiera definicję zapytania. Analogicznie jak w omówionych powyżej przykładach można zmodyfikować zapytanie dodając do niego odwołania do parametrów webparta. Same parametry definiuje się i zasila identycznie jak w przypadku XsltListViewWebParta.
[:]